
- 收藏本站
- 上传模板
- 技术交流


上周,小米发布了全新的MIUI12
从发布会和官网
看到了很多比较有趣的动画
于是就用PPT临摹了出来
整个画面风格是比较简约的
最吸引人的是其中的几个动画

星球旋转放大

三维数字滚动
那么这些小动画具体是怎么做的呢~~
01星球旋转
看着非常的炫酷,但是用 PPT2019版本 ,可以非常轻松的做出来
星球的做法
这种星球,用 WIN10自带的画图3D工具 可以非常快的做出来
准备:「安装版画图3D」
没有安装的可以在微软应用商店安装

准备:「星球贴纸」
直接百度一张稍微清楚一点的即可

打开软件后
可以看到右侧有很多3D模型
我们选择球形

点击菜单上的贴图
将准备好的图片添加上去,拖住放大铺满一面

将铺满的一面旋转180度,重复贴纸,将另一面铺满,最后检查一下,是否全部铺满
最后导出为GLB格式
拖入到PPT就可以直接使用了
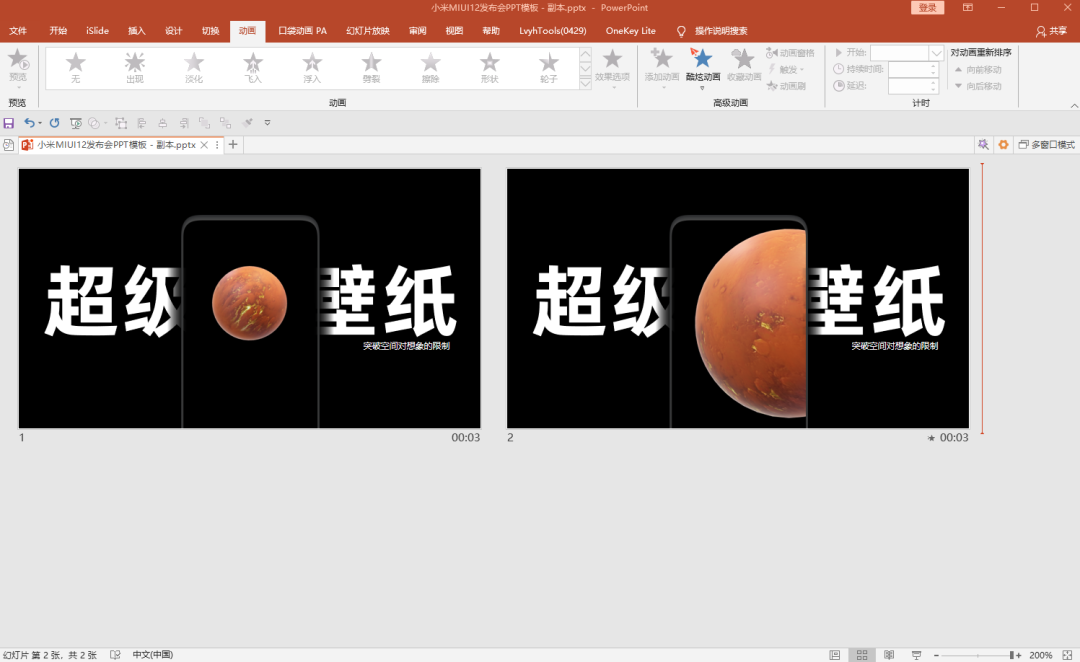
星球旋转其实利用 PowerPoint新版本 PPT的 平滑切换
只需要在PPT里调整星球的位置和角度,
幻灯片会自动生成酷炫的旋转动画

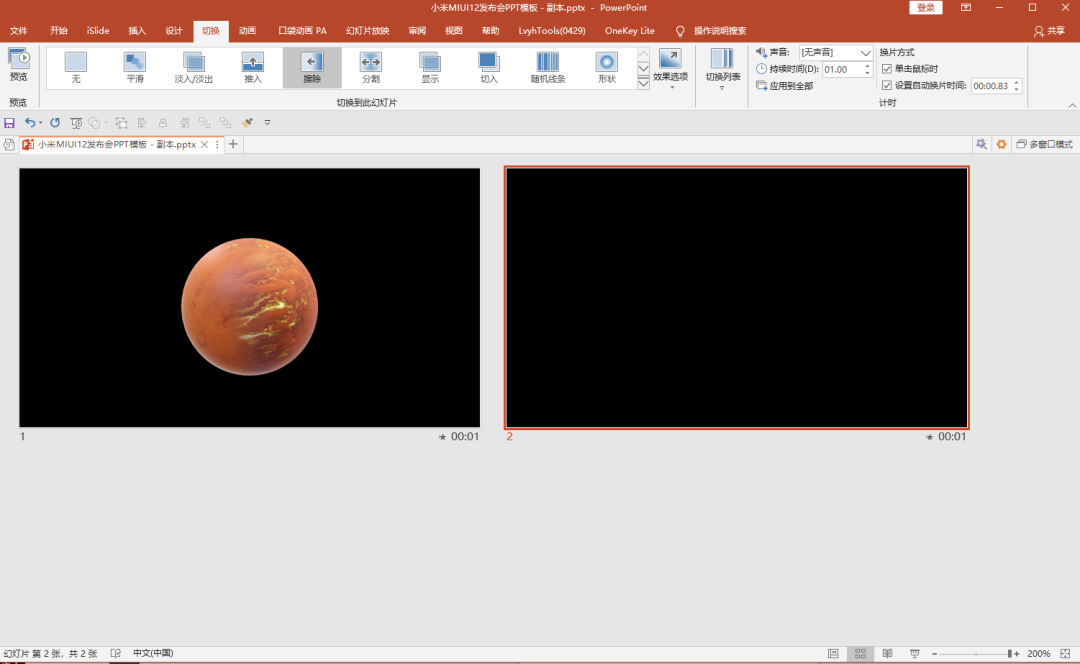
星球旋转+渐隐消失怎么做?
原理也很简单,在星球后添加一张黑色幻灯片
利用幻灯片切换中的【擦除】即可轻松实现

02三维数字滚动
原理很简单:三维旋转+路径动画
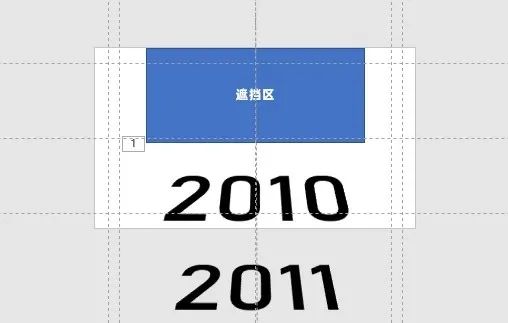
用路径动画+一块遮挡区即可实现数字滚动的效果

具体怎么操作呢?
1)插入文本框,输入时间
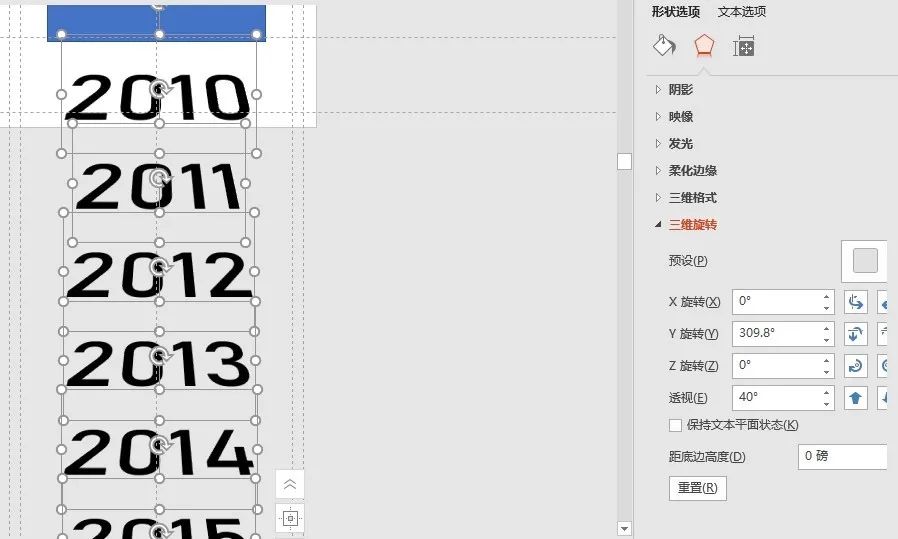
2)对文本框进行三维旋转
参数:Y旋转309.8度 透视40度
ctrl+D等距离复制九个并修改年份

3)全选文本框CTRL+G组合
4)对文本框设置动画【路径动画】【直线】【方向向上】
5)调整路径动画的终点【红书箭头】拖动至合适的位置,使2020年出现在屏幕的中下方
6)设置动画持续时间为4.25秒
7)选择动画窗格【效果选项】设置平滑开始和平滑结束

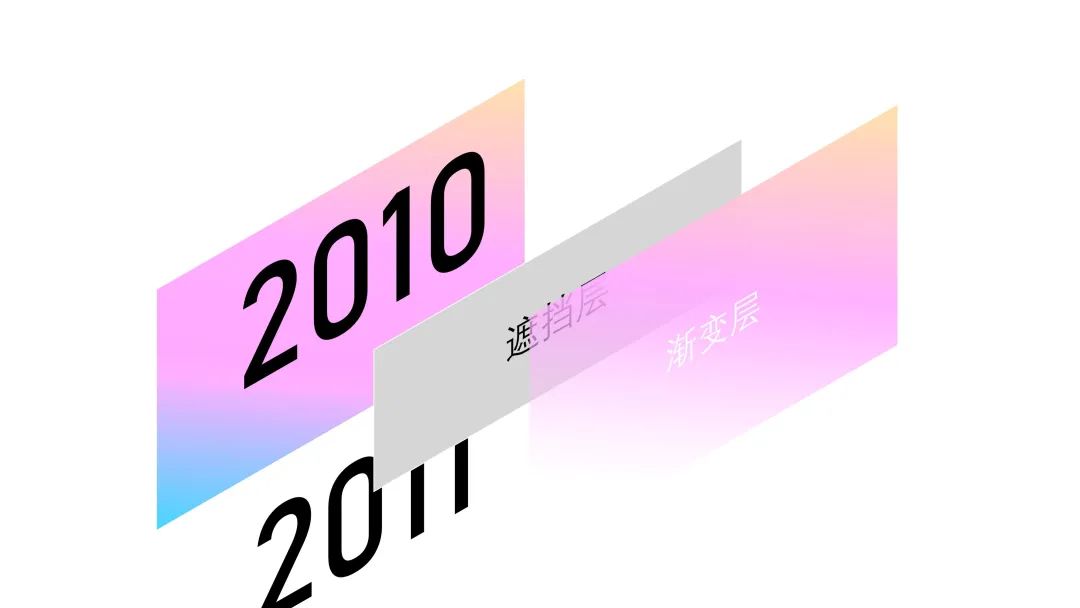
8)设置渐变背景,并设置遮挡区,插入矩形,设置填充【幻灯片背景填充】并将年份文本框置于底层

9)为了让效果更自然,我添加了一个透明渐变层,并置于文本框与遮挡层之上

到这里
你已经完成了动画的所有设置
我将源文件分享出来
供大家参考学习
获取模板源文件方法:关注大文懂个P,公众号对话框直接回复关键词:小米12
大家好,欢迎再次来到我们的「演示的诞生」栏目。在演示设计中,形状图形是非常高频的运用元素。在很多人看来,它们很多时候只是在充当「容器」的作用,用来盛放文字、图标……比如像这样:
Hello大家晚上好!你们的燕珊又来了~~~这不是年终了嘛,在思考新一年的计划,除了工作上的计划,还有自己新一年的旅游计划!
Hello,见字也见不着面,我是杉木,今天就讨论一下时间轴页面~,先上新编的热乎的文案稿,这里每一个时间节点,都可以看作一个点,而表达时间轴,我们需要把这些可爱的点串起来,变成一条线,那我们还可以通过形状衬底,将每个内容区域变成“面” (不是吃的面条子)。
每日一练,懒蚂蚁PPT,动态时钟制作,继续我喜欢的PPT2013节奏!背景制作:制作方法:1、选择插入——形状——矩形 ;2、设置渐变填充(参数设置见图);3、选择插入——形状——圆角矩形;4、调节黄色手柄,使其弧度与原图相近;5、去除圆角矩形边框;6、设置渐变填充(参数设置见图);7、复制渐变圆角矩形;8、调节黄色手柄,使其弧度与原图相近;9、选择圆角矩形——右键——编辑顶点;10、设置形状填充(白色)。
3步模仿神奇移动,像我这么懒的人为什么会出这个教程?因为有个人不会…这是对话,教程来了,三步动作:一、添加移动路径;二、对齐第二张幻灯片;三、设置自动切换,看示例,分析,分析页一:用消失动画隐去不需要的元素,然后使用移动路径和强调动画移动到与下一页相同的元素对应的位置并对齐,设置自动换片,换片时间根据需要设定,分析页二,注意第二页和第一页移动变形后的元素一定要对齐,把与第三页相同的元素隐藏在蓝色圆形下方,并使用移动路径动画移动这些元素到所需位置,与第三页的元素对齐。
必知的方法:插入图片→图填充到形状→调透明度;1. 插入一张图:“插入”选项卡→图片→选择图片插入到ppt中;2. 图片填充到形状:选中图片→“OneKey”选项卡→图片混合→“图填充到形状”→在原图右侧会生成一张新图;3. 设置图片透明度:选中新图右键→设置图片格式→图片或纹理填充→透明度:X,PS:具体透明度值需根据实际情况而定,这里重点是知道怎么调透明度即可。
朕的铲屎官越来越败家了喵,最近整天叫叫要买apple watch,知道一块apple watch能换多少猫粮吗?再说apple watch根本没有适合朕的尺寸好不喵,一块只能待机一天的表,朕会稀罕?用ppt朕分分钟就能搞出来这么一块表,1、插入一个文本框,输入110个圆点。
第一步:准备工具,工欲善其事必先利其器,开始制作一圈小点点,1、画一个正圆形,小一点的,不要像我图上怎么大,要不一会你会后悔的,嘿嘿。2、然后用“对齐”工具将小圆点放在屏幕中间(这点很重要,后面就知道了)。