将动画按一定规则实现动画延迟或者时长排序

打开 iSlide ,点击“扩展”下拉菜单,选择“序列化”

静态页面与页面“切换”动画,无法使用“序列化”功能

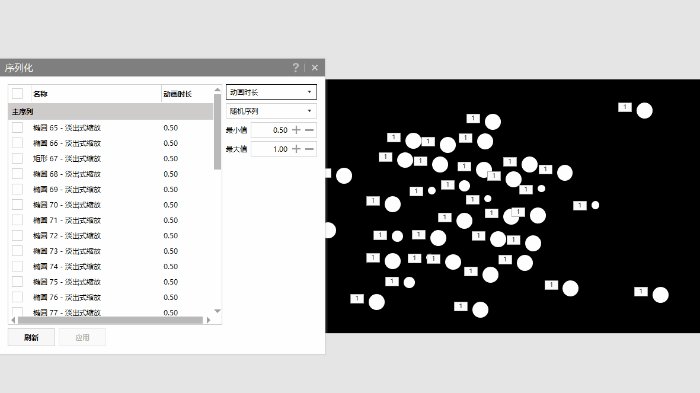
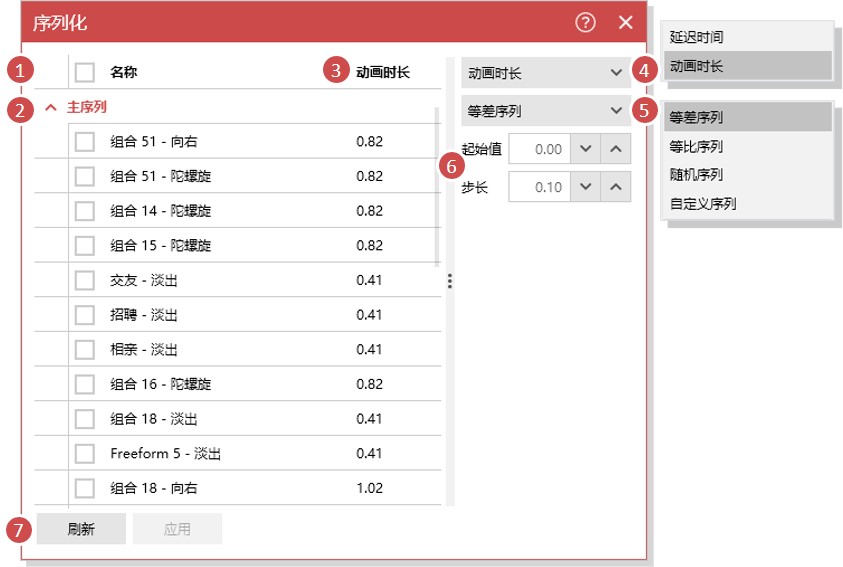
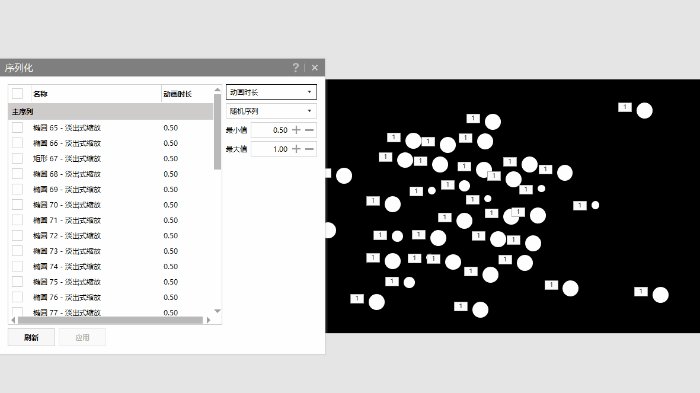
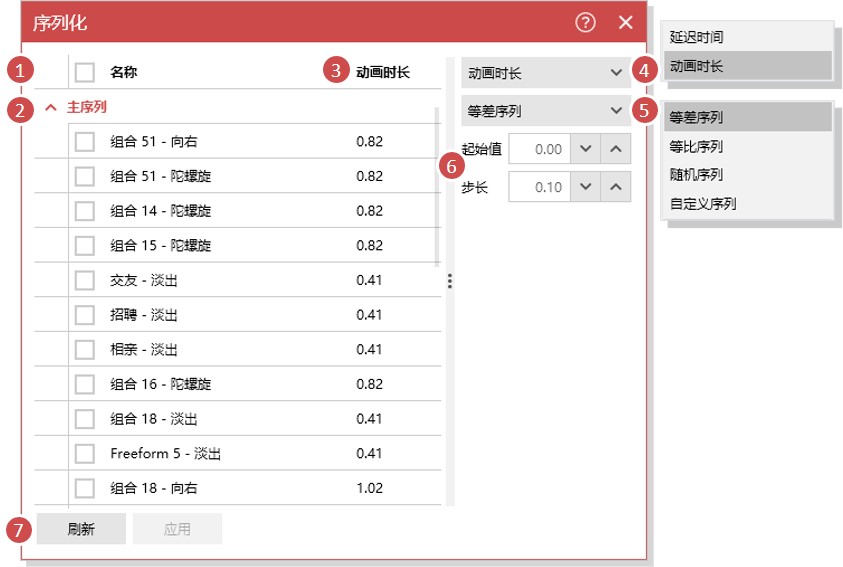
“序列化”功能界面
- 名称
- 主序列
- 时长详情
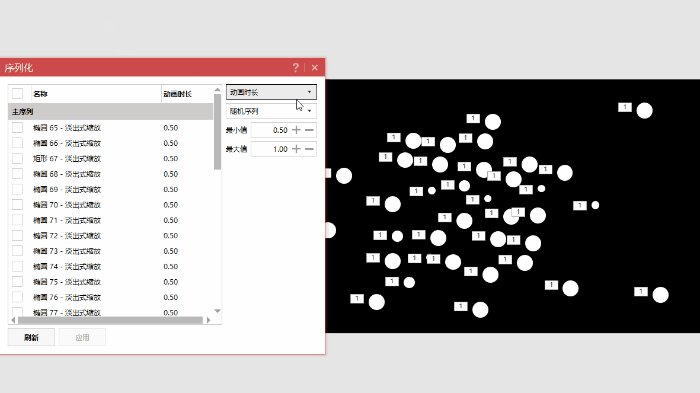
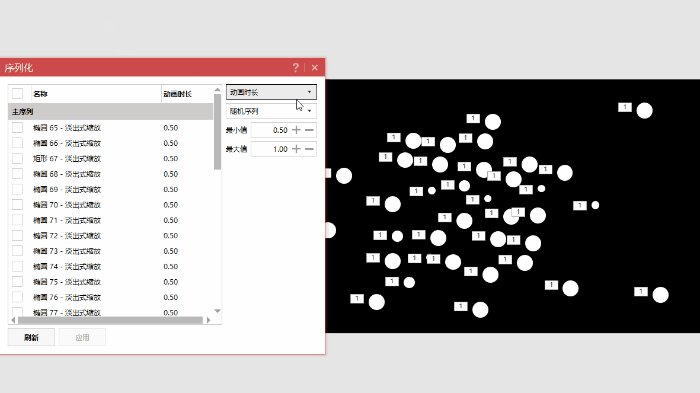
- 时间选项:动画时长/延迟时间
- 序列选项
- 序列具体参数设置选项
- 刷新/应用

时间选项
- 延迟时间:动画延迟,经过几秒后播放动画
- 动画时长:动画持续时间,指定动画的长度
序列选项
- 等差序列:从第二项起,每一项与它的前一项的差等于同一个常数
- 等比序列:从第二项起,每一项与它的前一项的比值等于同一个常数
- 随机序列:随机变量排序
- 自定义序列
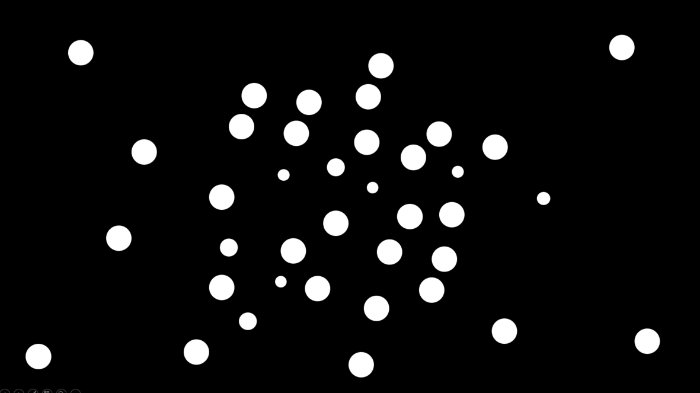
案例:对一组缩放动画调整动画序列
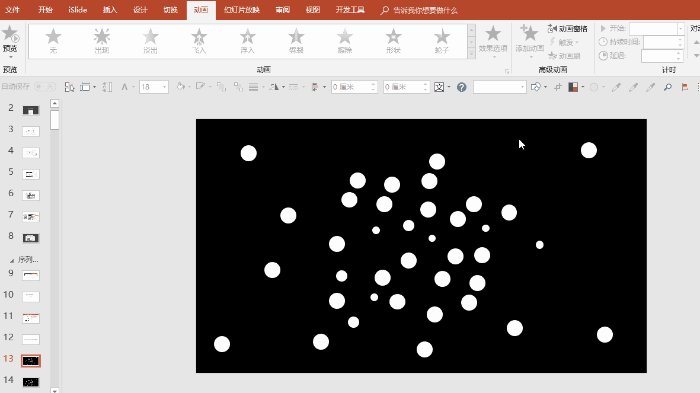
Before :原始「缩放」动画效果

操作
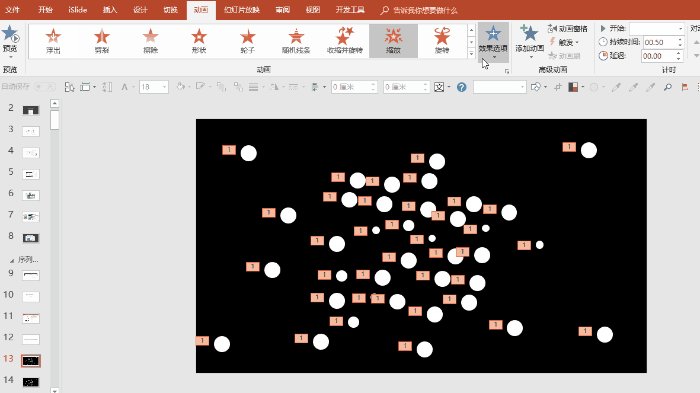
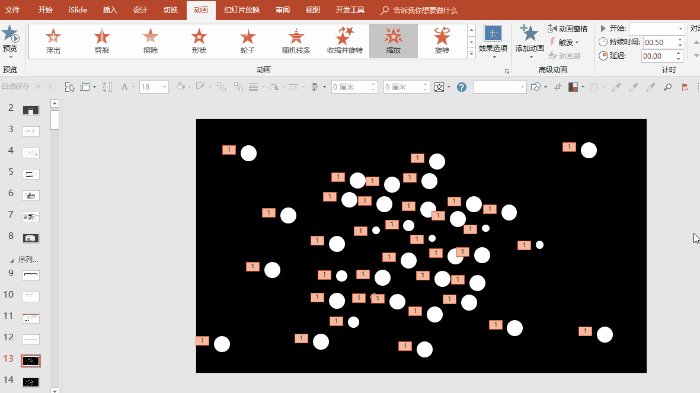
- Ctrl + A 全选页面元素后,在“动画”菜单中添加退出动画“缩放”
- 动画效果设置为“幻灯片中心”

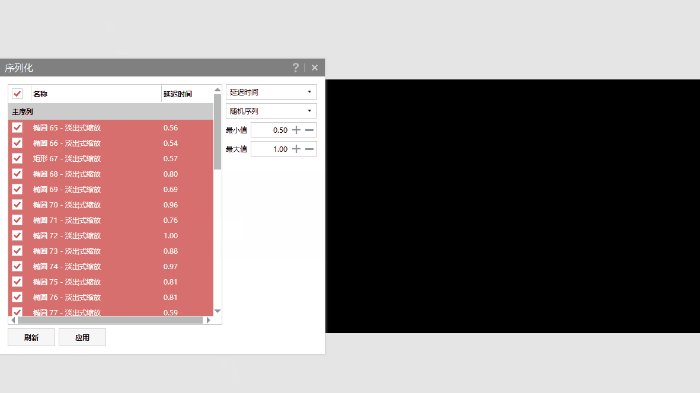
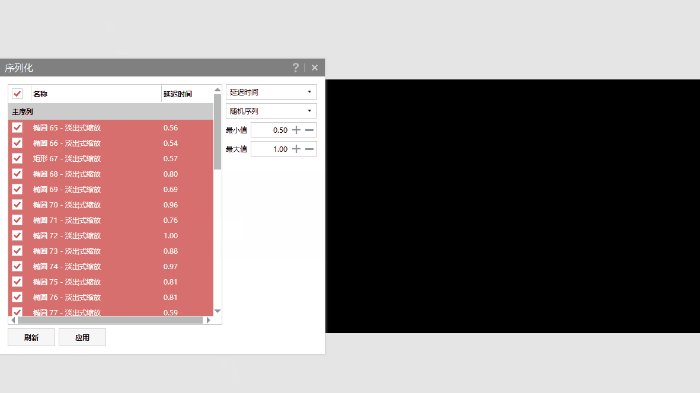
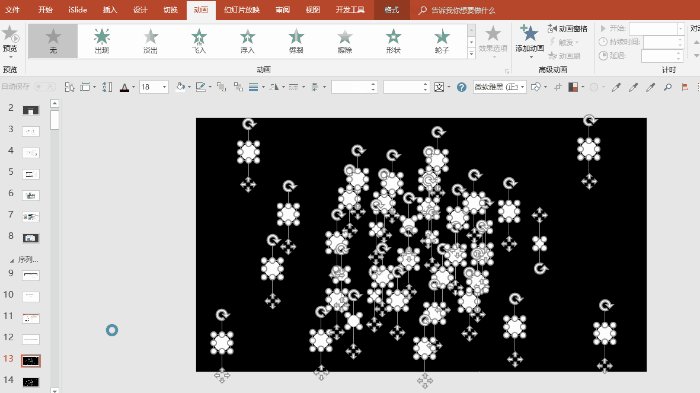
After:使用「序列化」调整后

操作
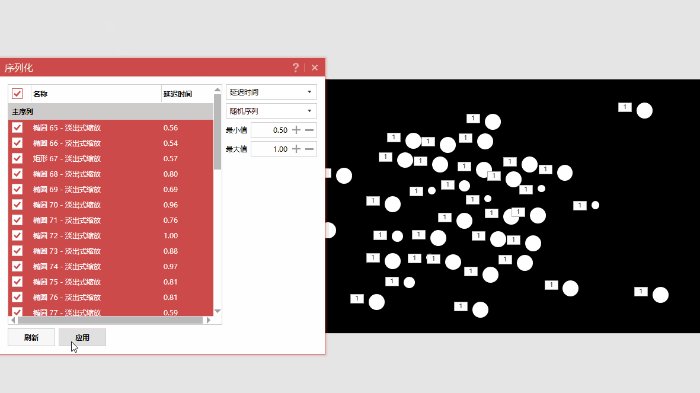
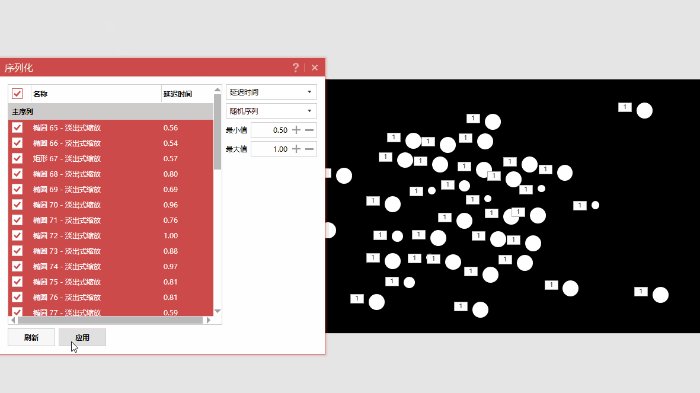
- 选择时间选项,案例中使用了“延迟时间”
- 选择序列方式,案例中使用了“随机序列”,可以根据需要设置序列“最大值”和“最小值”的具体参数
- 鼠标勾选需要排序的动画对象,案例中鼠标勾选“名称”选项,一键选中了所有动画对象